现今大型活动中,海报制作的标准相当严格,需要运用C4D、PS、H5等多种技术。这既考验技术能力,又可能需要多人协作或由高手独力完成,其中的经验与技巧颇值得深入研究。

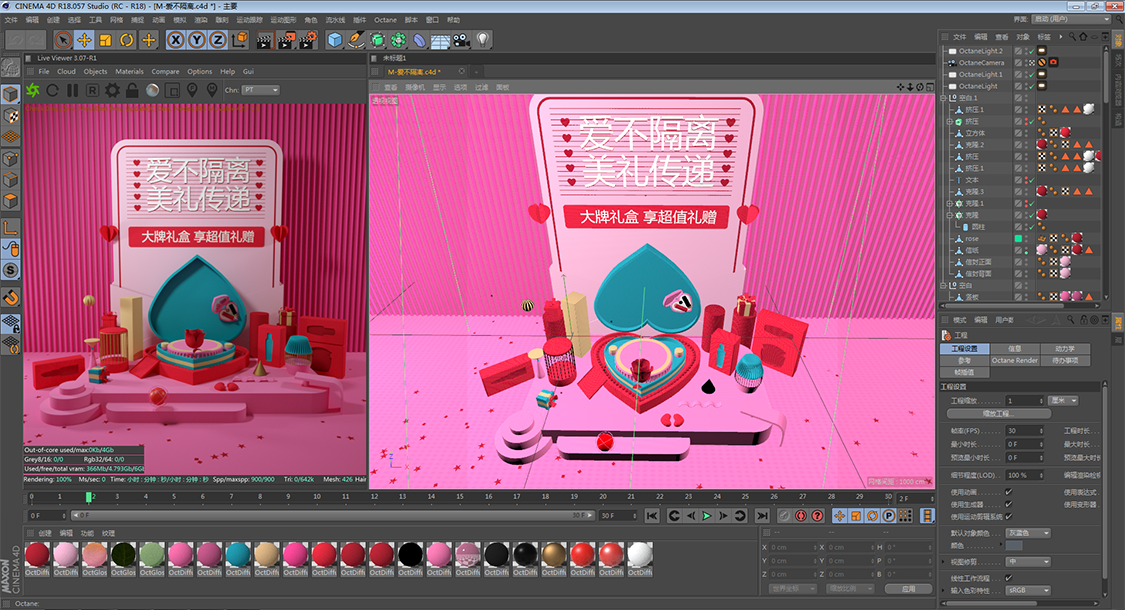
C4D场景平台搭建基础

构建C4D场景平台是海报制作的基础。在创建场景时,需将正方形放大并剔除特定面,这一过程看似简单却至关重要。每个步骤都必须精确执行,才能为后续工作奠定良好基础。这就要求制作人员对C4D操作熟练掌握。许多新手在这一环节常犯错误,需不断试验才能实现理想效果。此外,利用布尔运算创建化妆盒子模型,也需要丰富的实际操作经验。

在构建模型的过程中,必须留意模型在整个海报中的重要性。例如,是否需要独立制作一张图,这要根据最终呈现的是否仅为JPG格式的海报,或是还包含H5等其他形式。不同的图像需求源于不同的功能需求。若最终设计需要包含代码部分,那么在C4D阶段就得预先制定出图的具体策略。

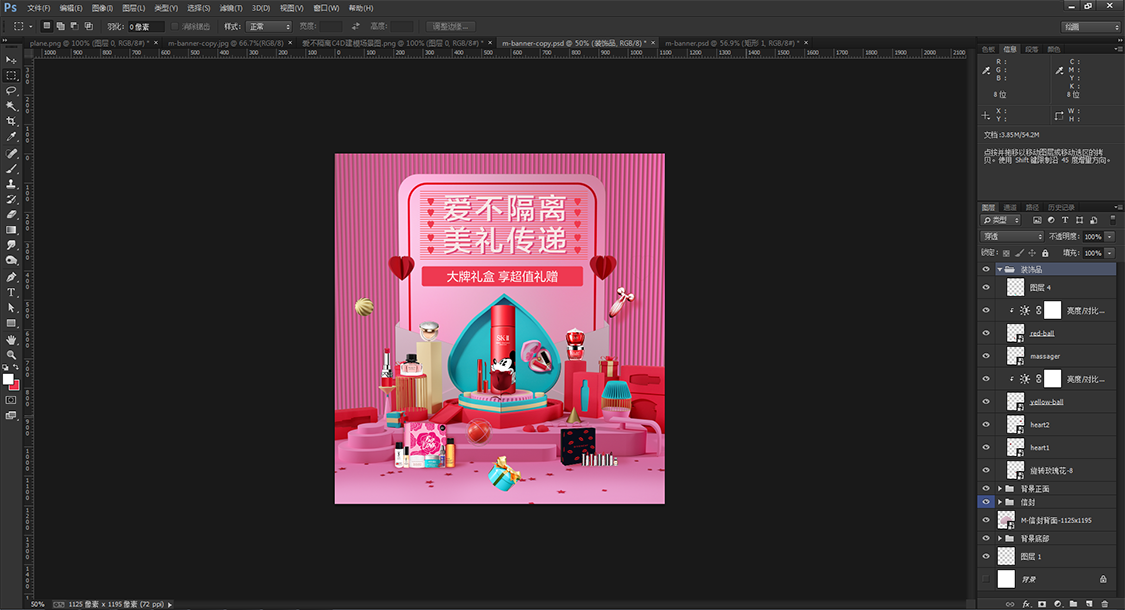
海报设计的单位选择
制作海报时,选择合适的单位很关键。比如,为了满足不同尺寸的需求,适应各种手机屏幕分辨率,我们会选用VW、百分比、rem等,而不是PX。这样的选择源于对用户体验的重视。不同手机的分辨率差异显著,若仅用PX,海报在某些手机上可能显示效果不佳。
在实际工作中,许多美工会根据项目需求来决定单位的使用。对于小项目,这或许不是大问题,然而,若是大型的活动海报,一旦单位选用不当,就可能在评审阶段被要求重新制作。因此,美工在设计的早期阶段,就得弄清楚项目可能用到的展示平台,并想好最恰当的单位应用策略。

Jshop手机端装修自定义代码的运用

Jshop手机端装修功能中包含自定义代码模块。此模块支持HTML和CSS的使用,但JS则不可行。众多第三方商家享有此权限,它是一个值得利用的工具。然而,许多商家并未充分利用它。原因在于操作存在风险,一旦出错,页面可能无法显示。美工们更偏爱添加热区链接模块,因为它更为稳定,使用频率也更高。
观察实际操作,一些美工开始探索这个自定义代码模块的潜能。在制作特效海报时,若运用恰当,能呈现出极具吸引力的酷炫效果,吸引观众目光。然而,潜在的风险让许多美工却步,他们不得不放弃部分创意展示,以换取页面显示的稳定性。
京东智铺与Jshop对比

Jshop与京东智铺在手机端装修方面有所不同。京东智铺取消了自定义代码模块,而Jshop则保留了这一功能。这种改动源于多数商家对自定义代码模块的使用频率较低。因此,京东智铺为了简化操作,去掉了这一模块。商家现在需要在现有模块中进行手机端装修。
制作海报时,京东智铺的调整既减少了设计选项,又简化了操作步骤,降低了美工误用代码的风险。对此,不同商家有着各自不同的看法。大商家或许能找到其他途径创作更具创意的海报,而小商家可能觉得这种变化对自身影响不大。

CSS属性在海报特效中的应用
在制作海报特效的过程中,CSS属性扮演着关键角色。比如,在设定京东自定义模块的父级DIV宽度后,子元素的宽度就需要根据父级的100vw来换算成像素。类似地,对于旋转的心形元素,通过等比例计算即可得到相应的VW值。这样的计算方式能保证在不同设备上都能准确显示。
用蓝色礼品盒模拟漂浮效果,我们可通过调整CSS中的固定属性和参数来操控其在海报中的动态。动作时长设为5秒,速度保持恒定,且动作持续不断。通过调整基础参数,可以创造出如海报上的心雨效果等多种动画。美工需熟练掌握这些技巧,以便在制作海报时拥有更多表现力。
海报制作中的人力分配
海报的制作往往不是单打独斗的结果,偶尔也有高手独力完成。通常来说,这项工作需要掌握C4D、PS、H5等技术,还可能涉及小视频和动画GIF,这就要求多人协作。在小的工作室,由于人手不足,一个人可能要承担多个角色,但这往往会影响效率和品质。而在大公司,各部门人员配合默契,工作效率和质量都更有保障。
是否曾动手制作过多功能的宣传海报?若有相关经验,欢迎在评论区分享心得。同时,期待大家能点赞并转发这篇文章。

发表评论